Download Svg Img Src Html - 145+ File Include SVG PNG EPS DXF Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-e357.blogspot.com/2021/04/svg-img-src-html-145-file-include-svg.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Img Src Html - 145+ File Include SVG PNG EPS DXF File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Img Src Html - 145+ File Include SVG PNG EPS DXF Svg is an image format for vector graphics. But when the svg source code is embedded in the html you surely can. Var imgurl = img.src you can't overwrite properties inside a img tag with css. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; I like to resolve this issue.
But when the svg source code is embedded in the html you surely can. Var imgurl = img.src you can't overwrite properties inside a img tag with css. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
I like to resolve this issue. It literally means scalable vector graphics. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; Svg is an image format for vector graphics. Var imgurl = img.src you can't overwrite properties inside a img tag with css. If you put that in your html, the page will barf and not even try to render. But when the svg source code is embedded in the html you surely can.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Var imgurl = img.src you can't overwrite properties inside a img tag with css.

Racing Simulator from escaleajeux.fr
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Img Src Html - 145+ File Include SVG PNG EPS DXF - Popular File Templates on SVG, PNG, EPS, DXF File It literally means scalable vector graphics. I like to resolve this issue. Get code examples like html img src svg instantly right from your google search results with the grepper chrome extension. If you put that in your html, the page will barf and not even try to render. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; Svg stands for scalable vector graphics. Essentially you are embedding all your svg codes inside your html because inline svg is embedded into html, there is no necessity for another network request to obtain the svg file, and therefore inline svg will. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the. Var imgurl = img.src you can't overwrite properties inside a img tag with css. The html <svg> element is a container for svg graphics.
Svg Img Src Html - 145+ File Include SVG PNG EPS DXF SVG, PNG, EPS, DXF File
Download Svg Img Src Html - 145+ File Include SVG PNG EPS DXF It literally means scalable vector graphics. To use this method, add the <img> element to your html document and reference it in the src attribute, like this
I like to resolve this issue. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; But when the svg source code is embedded in the html you surely can. Var imgurl = img.src you can't overwrite properties inside a img tag with css. Svg is an image format for vector graphics.
Svg stands for scalable vector graphics. SVG Cut Files
Plato n° 113 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Svg is an image format for vector graphics. If you put that in your html, the page will barf and not even try to render.
Invitations for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Var imgurl = img.src you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can. It literally means scalable vector graphics.
Räuber for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; But when the svg source code is embedded in the html you surely can. If you put that in your html, the page will barf and not even try to render.
Hilarius for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Var imgurl = img.src you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can.
Using SVG | CSS-Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. Var imgurl = img.src you can't overwrite properties inside a img tag with css. It literally means scalable vector graphics.
Poserbility for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this issue. But when the svg source code is embedded in the html you surely can. It literally means scalable vector graphics.
prompt(/920065/) '-confirm(1)-' "> "onmouseover="confirm(2 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Var imgurl = img.src you can't overwrite properties inside a img tag with css. If you put that in your html, the page will barf and not even try to render. But when the svg source code is embedded in the html you surely can.
prompt(/920065/) '-confirm(1)-' "> "onmouseover="confirm(2 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. I like to resolve this issue. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
Mako-quilibre for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; It literally means scalable vector graphics.
Double Match for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; Svg is an image format for vector graphics. Var imgurl = img.src you can't overwrite properties inside a img tag with css.
Super Rapido for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. But when the svg source code is embedded in the html you surely can. I like to resolve this issue.
L'Empereur for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this issue. But when the svg source code is embedded in the html you surely can. If you put that in your html, the page will barf and not even try to render.
Racing Simulator for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; Svg is an image format for vector graphics.
Colomo - Trio for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Var imgurl = img.src you can't overwrite properties inside a img tag with css. I like to resolve this issue. If you put that in your html, the page will barf and not even try to render.
SVG and tag tricks for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you put that in your html, the page will barf and not even try to render. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; Svg is an image format for vector graphics.
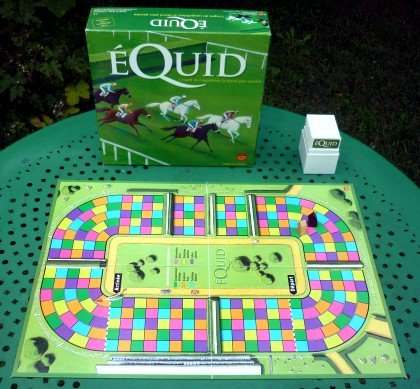
Équid for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. If you put that in your html, the page will barf and not even try to render. Svg is an image format for vector graphics.
Bunte Kuh for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; Svg is an image format for vector graphics. Var imgurl = img.src you can't overwrite properties inside a img tag with css.
Zombie 15' for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this issue. But when the svg source code is embedded in the html you surely can. Var imgurl = img.src you can't overwrite properties inside a img tag with css.
Carcassonne - Star Wars for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. Var imgurl = img.src you can't overwrite properties inside a img tag with css. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
Wordox for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this issue. Svg is an image format for vector graphics. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
Rategeber - Die Schweißprofis, mit uns lernen Sie ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this issue. Svg is an image format for vector graphics. Var imgurl = img.src you can't overwrite properties inside a img tag with css.
Download Extra svg code increases the size of your html file. Free SVG Cut Files
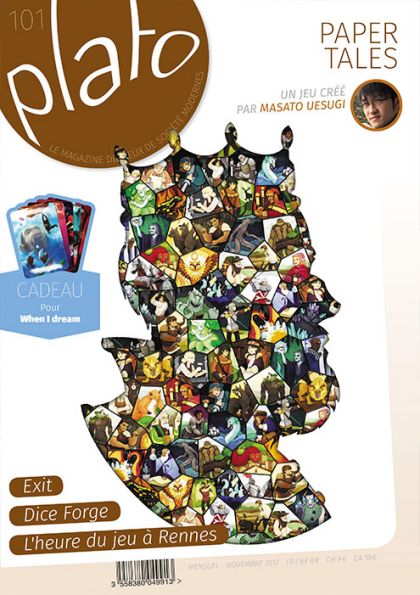
Plato n° 101 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Var imgurl = img.src you can't overwrite properties inside a img tag with css. It literally means scalable vector graphics. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; Svg is an image format for vector graphics. I like to resolve this issue.
Var imgurl = img.src you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can.
Astucio for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. Var imgurl = img.src you can't overwrite properties inside a img tag with css. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; It literally means scalable vector graphics. Svg is an image format for vector graphics.
Var imgurl = img.src you can't overwrite properties inside a img tag with css. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
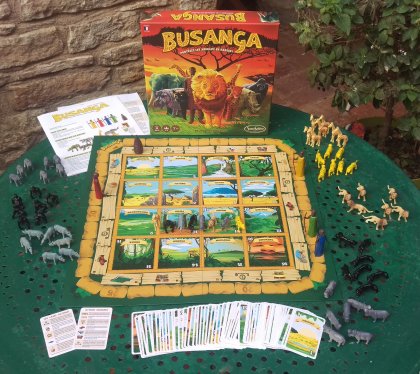
Busanga for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Var imgurl = img.src you can't overwrite properties inside a img tag with css. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; But when the svg source code is embedded in the html you surely can. Svg is an image format for vector graphics. I like to resolve this issue.
Var imgurl = img.src you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can.
SVG文件:从Illustrator导文件到Web_SVG 教程_w3cplus for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Var imgurl = img.src you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can. It literally means scalable vector graphics. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; I like to resolve this issue.
But when the svg source code is embedded in the html you surely can. Var imgurl = img.src you can't overwrite properties inside a img tag with css.
Using SVG | CSS-Tricks for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. I like to resolve this issue. It literally means scalable vector graphics. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; Svg is an image format for vector graphics.
But when the svg source code is embedded in the html you surely can. Var imgurl = img.src you can't overwrite properties inside a img tag with css.
Rhombodomino for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Svg is an image format for vector graphics. Var imgurl = img.src you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
But when the svg source code is embedded in the html you surely can. I like to resolve this issue.
Img svg src, document for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; Var imgurl = img.src you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can. I like to resolve this issue.
I like to resolve this issue. Var imgurl = img.src you can't overwrite properties inside a img tag with css.
Zombie 15' for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Var imgurl = img.src you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can. Svg is an image format for vector graphics. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; I like to resolve this issue.
Library of img src images logo vector download png files ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. Svg is an image format for vector graphics. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; It literally means scalable vector graphics. I like to resolve this issue.
But when the svg source code is embedded in the html you surely can. Var imgurl = img.src you can't overwrite properties inside a img tag with css.
prompt(/920065/) '-confirm(1)-' "> "onmouseover="confirm(2 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Var imgurl = img.src you can't overwrite properties inside a img tag with css. Svg is an image format for vector graphics. It literally means scalable vector graphics. I like to resolve this issue. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; But when the svg source code is embedded in the html you surely can.
Wordox for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. I like to resolve this issue. But when the svg source code is embedded in the html you surely can. Svg is an image format for vector graphics. Var imgurl = img.src you can't overwrite properties inside a img tag with css.
But when the svg source code is embedded in the html you surely can. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
Colomo - Trio for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. Svg is an image format for vector graphics. I like to resolve this issue. Var imgurl = img.src you can't overwrite properties inside a img tag with css. It literally means scalable vector graphics.
But when the svg source code is embedded in the html you surely can. I like to resolve this issue.
Redoutables Vikings for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Var imgurl = img.src you can't overwrite properties inside a img tag with css. Svg is an image format for vector graphics. I like to resolve this issue. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
But when the svg source code is embedded in the html you surely can. I like to resolve this issue.
Design Team Badges | SVGCuts.com Blog for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this issue. But when the svg source code is embedded in the html you surely can. Svg is an image format for vector graphics. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; Var imgurl = img.src you can't overwrite properties inside a img tag with css.
Var imgurl = img.src you can't overwrite properties inside a img tag with css. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
Using SVG | CSS-Tricks for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; It literally means scalable vector graphics. I like to resolve this issue. Svg is an image format for vector graphics. But when the svg source code is embedded in the html you surely can.
Var imgurl = img.src you can't overwrite properties inside a img tag with css. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
how to use svg image in html for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. I like to resolve this issue. But when the svg source code is embedded in the html you surely can. Svg is an image format for vector graphics. Var imgurl = img.src you can't overwrite properties inside a img tag with css.
But when the svg source code is embedded in the html you surely can. Var imgurl = img.src you can't overwrite properties inside a img tag with css.
Hawaï for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. Var imgurl = img.src you can't overwrite properties inside a img tag with css. I like to resolve this issue. It literally means scalable vector graphics. But when the svg source code is embedded in the html you surely can.
But when the svg source code is embedded in the html you surely can. Var imgurl = img.src you can't overwrite properties inside a img tag with css.
Oregon for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this issue. Svg is an image format for vector graphics. It literally means scalable vector graphics. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; Var imgurl = img.src you can't overwrite properties inside a img tag with css.
But when the svg source code is embedded in the html you surely can. Var imgurl = img.src you can't overwrite properties inside a img tag with css.
Mako-quilibre for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. Var imgurl = img.src you can't overwrite properties inside a img tag with css. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; I like to resolve this issue. It literally means scalable vector graphics.
Var imgurl = img.src you can't overwrite properties inside a img tag with css. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
Contrées fabuleuses for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Var imgurl = img.src you can't overwrite properties inside a img tag with css. Svg is an image format for vector graphics. But when the svg source code is embedded in the html you surely can. I like to resolve this issue.
I like to resolve this issue. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
